Table of contents
Introduction
So, I've recently gotten back into game development which was an old passion of mine over the past few months and I can't say I'd ever stop again. Saying that, I'm honestly not quite sure why I stopped the first time. I think in my case, a combination of both growing up I mean I started programming when I was 13 or 14 and then choosing a career in software development kind of just detoured me for a while. Now that I have been back into it though it gives me that same rush and thrill I had as a kid which was the ability to take something from my head and put it in a reality of my own. Honestly if I was as good of a programmer then as I am now I could of done so much more in all reality. This is going to be the devlog index 0 of development on my game Cerebral. I hope this series will provide a multitude of different things for people, some being a motivation to create things of your own, a source of entertainment for people just interested in game development, and most importantly documentation of my own personal journey.
So What Is It?
So a top level overview of the game is that the game's main character has gone to a futuristic and experimental form of therapy. This company and sort of the game's main BEBG is MindConnect and they kind of just provide these services however they are up to something and it's one of those details that gets revealed over time throughout the story.

MindConnect services include an experimental therapy program that allows you to explore your own mind one tragedy, memory, experience, and emotion at a time.
Overall it's a single-player story driven game but consists of more of a psychological focus to it's core gameplay rather than what you may see in horror games. You may be thinking that it sounds like a horror game however the goal is to have a relaxing experience overall and rely heavily on puzzles, mind tricks, and obstacles but it does have enough thrill through it's encounters and plot points I will leave unsaid at this time, that it comes together well.
What You Came For

To wrap up the devlog I will actually go through the development portion of this log and show how I work through it and what the development process looks like.
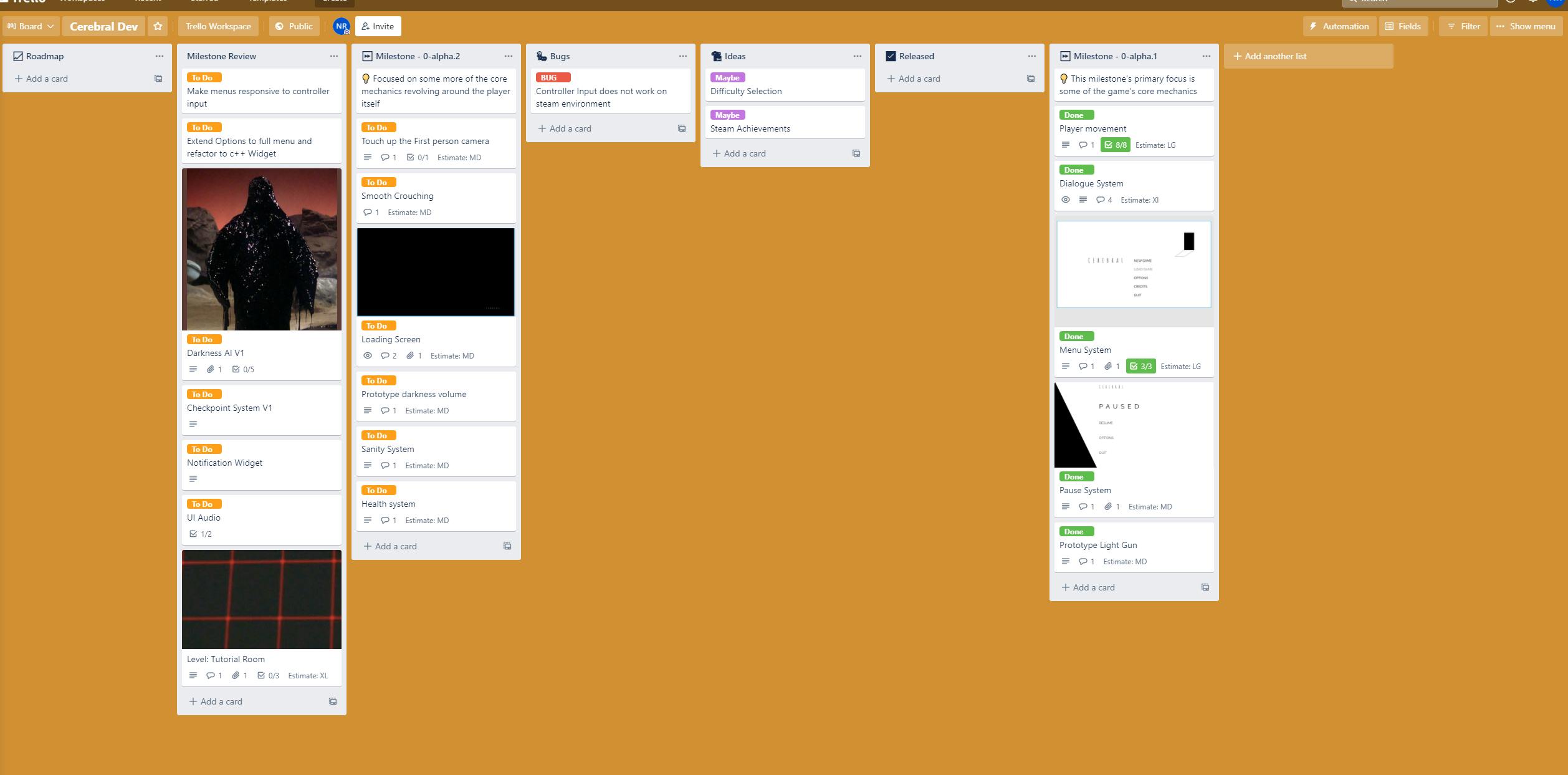
Obviously I started first after organizing my ideas on Notion but the hard part was choosing a SCRUM board or well more of a task board I threw things on. I tend to work better with non-strict organization so sometimes my boards can be quite the lookers. After contemplating many platforms such as Asana, Clickup, GitHub boards and even Notion's built in boards I ended up going with the classic: Trello.

In my opinion having a task board is irreplaceable and might even be considered a key factor in the success of any project so making sure it makes sense to you and your team is the most important part. To start I setup a few columns and organized it the way I wanted it.

As far as development went, I worked my way through a column I called 0-alpha.1 which is the first set of tasks that make up the first milestone. With this milestone I focused mainly on the project setup and the game's core mechanics including:
- Player movement and smoothness.
- Input mappings and controller mappings for complete controller support
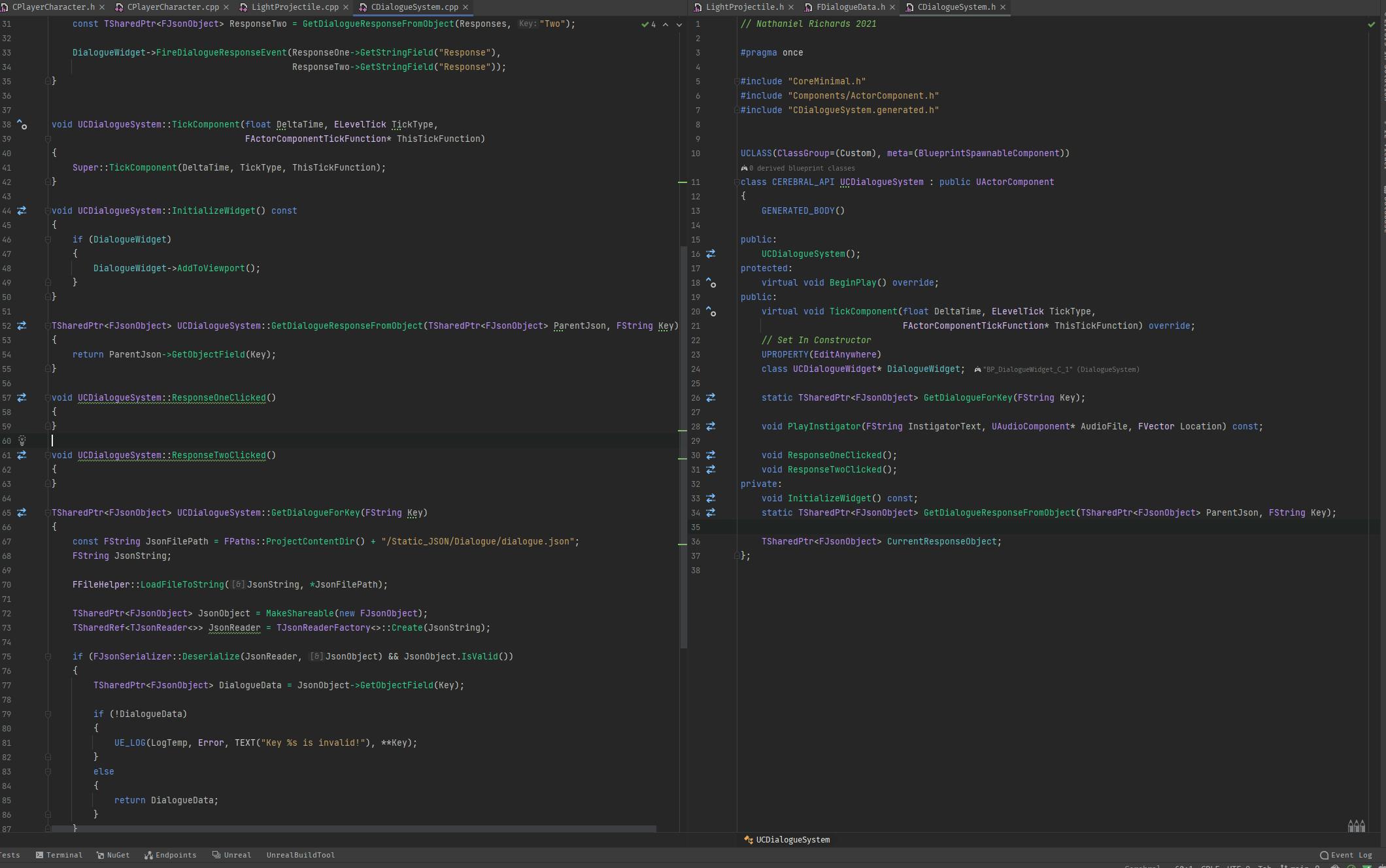
- A fully dynamic dialogue system that reads a JSON file to process dialogue events in game. This one took the majority of the time but it was well prototyped and won't need much refactorization in the future.

For me one of the craziest parts of this was the amount of work it takes to read and use JSON in C++...
TSharedPtr<FJsonObject> UCDialogueSystem::GetDialogueForKey(FString Key)
{
const FString JsonFilePath = FPaths::ProjectContentDir() + "/Static_JSON/Dialogue/dialogue.json";
FString JsonString;
FFileHelper::LoadFileToString(JsonString, *JsonFilePath);
TSharedPtr<FJsonObject> JsonObject = MakeShareable(new FJsonObject);
TSharedRef<TJsonReader<>> JsonReader = TJsonReaderFactory<>::Create(JsonString);
if (FJsonSerializer::Deserialize(JsonReader, JsonObject) && JsonObject.IsValid())
{
TSharedPtr<FJsonObject> DialogueData = JsonObject->GetObjectField(Key);
if (!DialogueData)
{
UE_LOG(LogTemp, Error, TEXT("Key %s is invalid!"), **Key);
}
else
{
return DialogueData;
}
}
else
{
UE_LOG(LogTemp, Fatal, TEXT("JSON is invalid and needs to be checked!"));
}
return {};
}
Although the whole thing was probably over 500 lines of work and days of debugging and testing, it turned out successful and handles dynamic dialogue as well as responses.

- Basic menus and graphical options, this clearly not being designed however the code being functional was the most important.


- A prototype version of the light gun. This one was fairly simple as it's a projectile that sticks to it's hit area. Although the use of this is under wraps it will be integral to the game so why not show it.

Conclusion
This first milestone was definitely short but it was more of a light introduction for myself to see my productivity on this project. I hope to do another one of these soon with much more content and another milestone is already in progress! Follow me on my social medias, add me on LinkedIn, and message me what you want to see in the future of these!

![Cerebral Devlog [0]](https://cdn.hashnode.com/res/hashnode/image/upload/v1637648450415/tYozaoQ-W.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)